vue cli3的安装:
前提:已经安装过node.js。
命令提示符输入:
1 | npm install -g @vue/cli |
(VUE CLI3的包名称由vue-cli改成@vue/cli。如果你已经安装了旧版本的vue-cli(1.x或2.x),你先通过npm uninstall vue-cli -g或 yarn global remove vue-cli卸载它。不过我感觉直接安装可以覆盖掉旧的版本这样,我直接安装的3.0目前没有出现任何问题~)
这一步结束之后,有两种方式创建项目:一个是继续在命令提示符里面创建;另一个是利用GUI创建项目。
1.先说第二种,GUI创建项目
在命令提示符里面输入vue ui自动进入可视化界面。
点击“创建”,选择创建项目地址:
包管理器记得选择一下,根据个人喜好:

选择手动配置项目;
创建项目功能的这一栏除了最后一项建议选上之外根据喜好来吧,项目创建之后,仍然可以通过安装插件来增加功能。
选择标准配置,创建项目,大功告成~
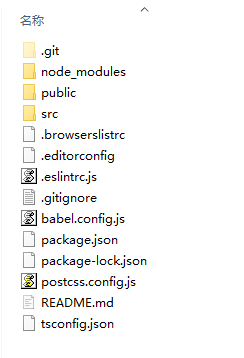
安装完是这个样子:
2.命令提示符创建项目:
输入vue create 你的项目名字;
然后利用上下键选择手动配置manually select features 。依次出现一系列要选择的东西,根据自己的喜好吧。我的选择如下:
大致是这样子的:
配置的话,去官网瞅瞅:配置


